Kinomodus: homee + Kodi + Hue

Mittels homee, Kodi und Hue Lampen einen Kinomodus erstellen.
D.h. genau genommen, dass wenn ein Film gestartet wird, die Lampen verdunkeln und sobald der Film beendet wird, wieder hell werden.
Genau wie in einem Kinosaal 🙂
Was wird benötigt:
- homee – Smart Home Zentrale
- Kodi – Media Center
- Hue Lampen – Philips Hue
Was muss gemacht werden:
- In homee ein homeegramm anlegen für „Film startet“
- Geräte auswählen – also die Hue Lampen im Wohnzimmer

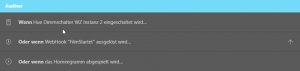
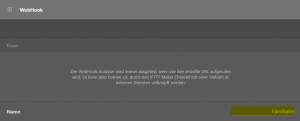
- Als Auslöser dann „Webhook“ auswählen und zus. Auslöser wenn gewünscht

- Zus. noch die Bedingung mittels Zeitpunkt auswählen. Die Lampen sollen natürlich erst am Abend abgeschaltet oder eingeschaltet werden.

- Beim Webhook, dann einen „Namen“ der dieses homeegramm triggert eingeben. In meinem Beispiel „FilmStartet„.

- Geräte auswählen – also die Hue Lampen im Wohnzimmer
- In homee ein zus. homeegramm anlegen für „Film beendet“
- In Kodi brauchen wir jetzt das Plugin „Kodi Callbacks“
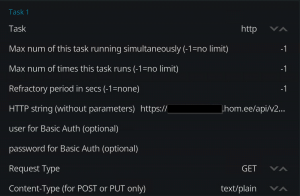
- Bei „Task 1“ und auch bei „Task 2“ folgendes ausfüllen
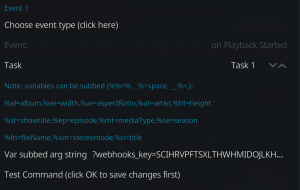
- Bei „Events“ folgendes ausfüllen
- Alles mit OK bestätigen und speichern.
Ab sofort wird jetzt bei Filmstart in Kodi der Webhook von homee ausgeführt und die Lichter gedimmt.
Nachdem der Film zu Ende ist werden die Lichter wieder automatisch hell.
Wirkt wirklich wie im Kinosaal. 🙂
Was die Hue Lichter machen sollen könnt ihr natürlich in homee genau festlegen.
Da ist dann natürlich ziemlich alles möglich. Wichtig war hier nur der Auslöser von Kodi aus.